您想了解如何在您的网站上使用 WordPress 块编辑器吗?块编辑器允许您快速将常用的设计元素添加到您的帖子或页面布局中。在本文中,我们将向您展示如何使用 WordPress 块编辑器并找到更多可在您的网站上使用的模式。

以下是我们将在本文中介绍的内容:
- 什么是 WordPress 块编辑器
- 如何在 WordPress 中使用块编辑器
- 寻找更多在您的网站上使用的块编辑器
- 如何创建和共享您自己的块编辑器
- 手动创建 WordPress 块编辑器
- 在 WordPress 中删除块编辑器
- 可重用块和块编辑器有什么区别
什么是 WordPress 块编辑器?
WordPress 块编辑器是一组预制的设计元素,您可以使用它们更快地创建自定义内容布局。
WordPress 带有一个直观的编辑器,通常称为块编辑器。它允许用户使用常见内容元素的块为他们的帖子和页面创建漂亮的布局。

但是,并非所有 WordPress 用户都是设计师,或者在每次需要创建帖子或页面时都想花时间创建布局。
块编辑器为该问题提供了一个简单的解决方案。WordPress 现在默认带有一堆有用的块编辑器。

主流的 WordPress 主题还提供了自己的模式,您可以在编写内容时使用这些模式。这些模式包括预构建的多列布局、媒体和文本模式、号召性用语模式、标题、按钮等项目。
您可以在 WordPress.org 网站上找到更多模式,甚至还可以创建和分享自己的模式。话虽如此,让我们看看如何在 WordPress 中轻松使用块编辑器为您的网站创建精美的内容。
如何在 WordPress 中使用块编辑器
默认情况下,WordPress 带有一堆有用的块编辑器,您可以在您的网站上使用它们。您的 WordPress 主题和一些插件也可能会添加自己的模式。
要使用块编辑器,您需要编辑要使用块编辑器的 WordPress 帖子或页面。
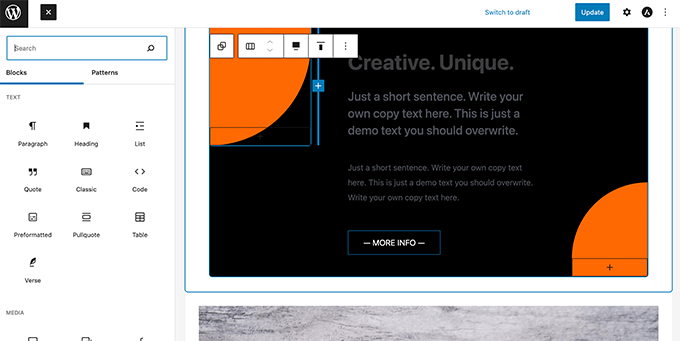
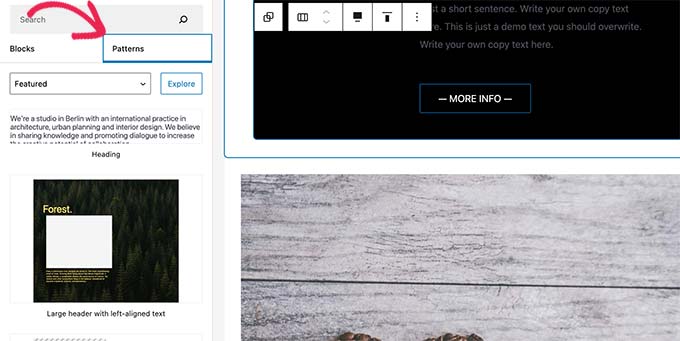
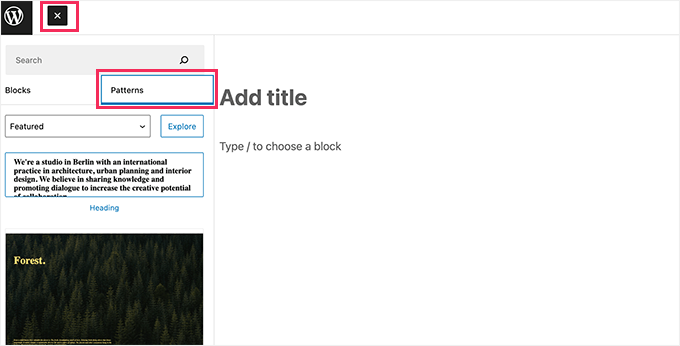
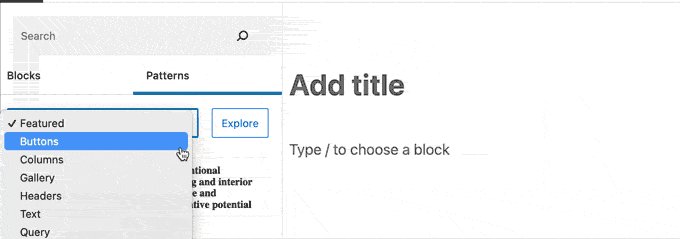
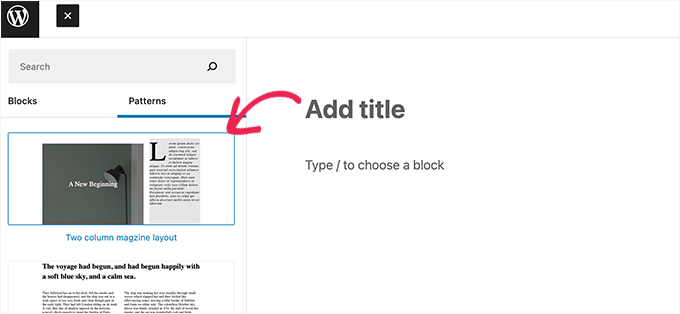
在帖子编辑屏幕上,单击“添加块”按钮以打开块插入器。从这里,切换到 Patterns 选项卡以查看可用的块编辑器。

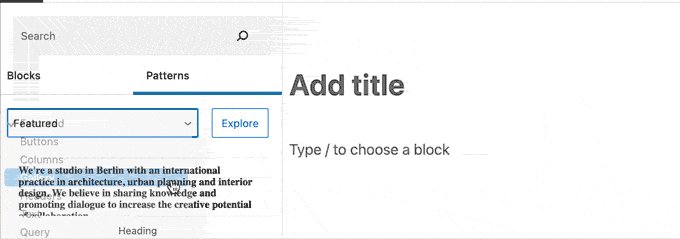
您可以向下滚动以查看可用的块编辑器。
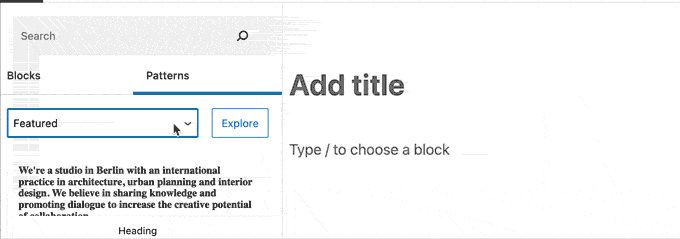
您还可以查看不同类别的块编辑器,例如特色、按钮、列、标题等。

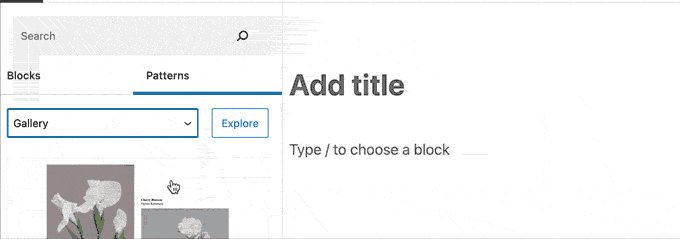
或者,您也可以单击“探索”按钮查看块编辑器。
在这里,您可以在弹出窗口中看到更大的预览。

找到要尝试的模式后,只需单击即可将其插入帖子或页面的内容区域。

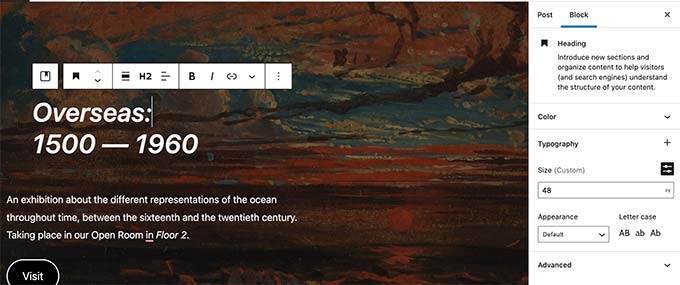
之后,您只需指向并单击模式内的任何块,即可根据自己的要求编辑和更改其内容。
对于每个块,您仍然拥有通常拥有的所有选项。例如,如果它是一个封面块,那么您可以更改封面颜色或背景图像。
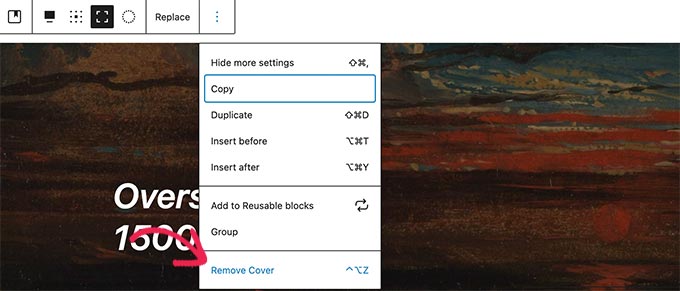
您可以为博客文章或页面添加任意数量的模式。您也可以像删除任何 WordPress 块一样简单地删除模式以将其从帖子或页面中删除。

通过使用块编辑器,您可以快速为您的文章和 WordPress 网站制作漂亮的布局。
最终,块编辑器可以帮助您节省每次需要添加标题、图库、按钮等时手动排列块的时间。
寻找更多在您的网站上使用的块编辑器
默认情况下,WordPress 带有一些常用的块编辑器。WordPress 主题也可以将自己的模式添加到您的网站。
但是,您可以找到比您网站上的块插入器下可用的块编辑器更多的块编辑器。
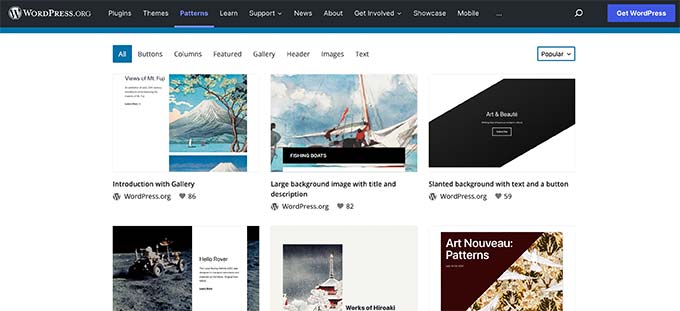
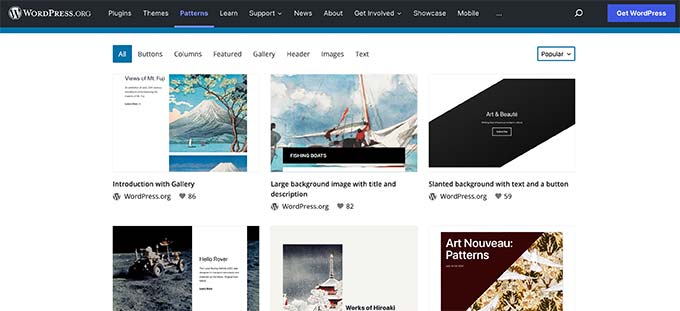
只需访问WordPress 模块目录网站即可查看更多块编辑器。

在这里,您会发现 WordPress 社区提交的更多块编辑器。
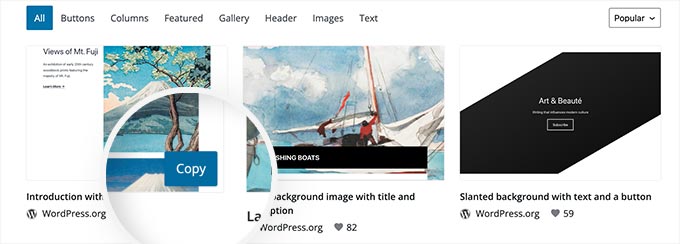
要使用这些块图案之一,只需将鼠标移到块图案上,然后单击“复制”按钮。

接下来,您需要返回您的 WordPress 博客并编辑要插入此块编辑器的帖子或页面。
在帖子编辑屏幕上,只需右键单击并在浏览器菜单中选择粘贴或按 CTRL+V(Mac 上为 Command+V)。

如何创建和共享您自己的块编辑器
想要创建和分享您自己的 WordPress 块编辑器并与世界分享?
WordPress 使创建块编辑器并在您自己的网站上使用它们或与全球所有 WordPress 用户共享它们变得非常容易。
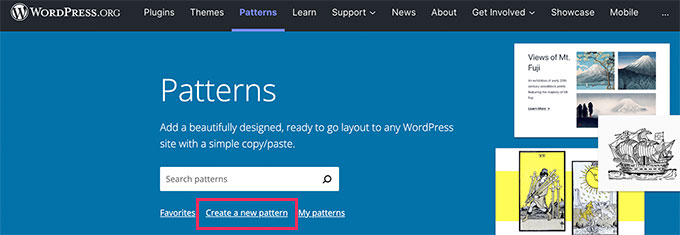
只需访问 WordPress 模式目录网站并单击“创建新模式”链接。

注意:您需要登录或创建一个免费的 WordPress.org 帐户来保存您的模式。
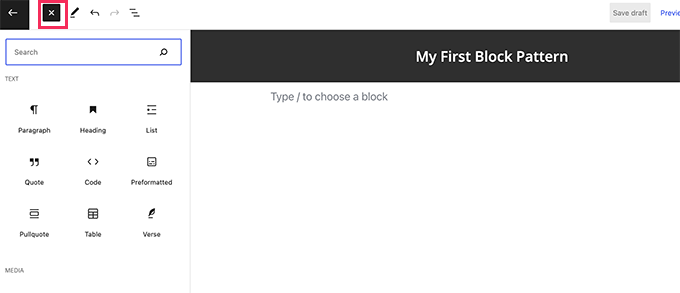
登录后,您将进入块编辑器编辑器页面。它与默认的 WordPress 块编辑器相同,您可以使用它来创建您的模式。

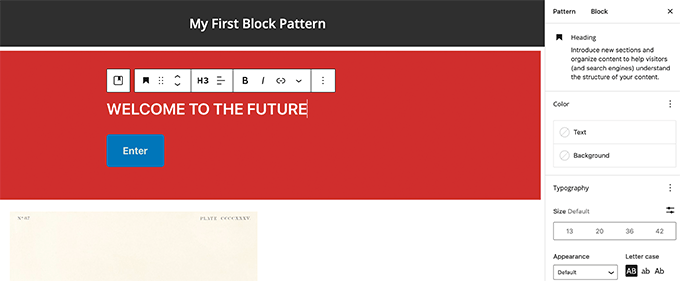
只需添加块即可创建您的图案布局。
您可以使用组、封面、图库等布局块来组织布局。

您的媒体块中还可以使用免版税图像。WordPress 媒体库将允许您在您的模式中轻松查找和使用这些图像。
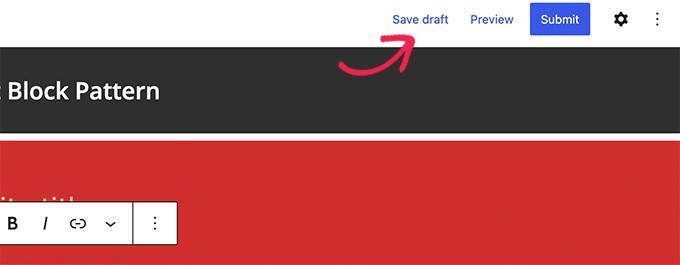
一旦您对您的块编辑器感到满意,您可以将其保存为草稿或将其提交到模式目录。

在提交模式目录的块编辑器之前,请确保您已阅读块模式目录指南。
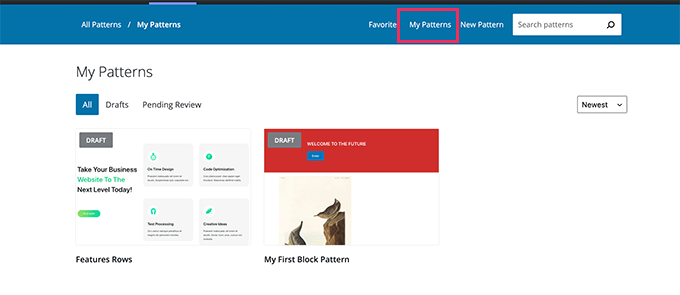
您可以通过单击“我的模式”链接来管理所有块编辑器。它将显示您共享的所有块编辑器、草稿模式和您收藏的模式。

如果您只想创建块编辑器供自己使用,则可以将它们保存为草稿。之后,您可以简单地将它们从“我的模式”页面复制并粘贴到您的 WordPress 网站。
手动创建 WordPress 块编辑器
您还可以手动创建块编辑器并将它们添加到您的 WordPress 主题或自定义片段插件中。
只需在 WordPress 中创建一个新帖子或页面。在内容区域中,使用块创建要保存为模式的自定义布局或块集合。

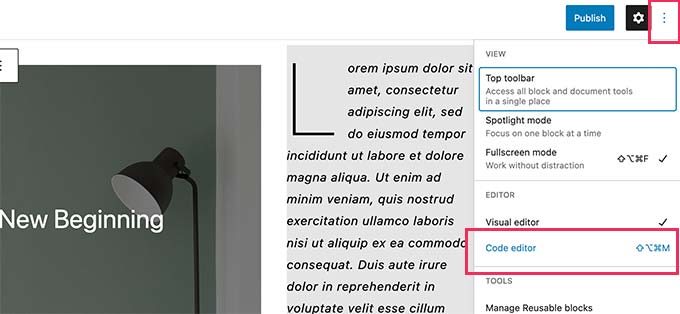
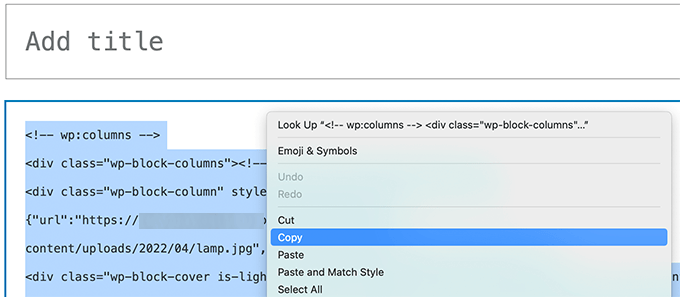
之后,切换到代码编辑器模式并复制您在代码编辑器中看到的所有内容。

接下来,打开像记事本这样的纯文本编辑器,然后将代码粘贴到那里。您将在下一步中需要它。
现在您已准备好将您的块注册为模式。
为此,只需将以下代码复制并粘贴到主题的 functions.php 文件中。
function wpb_my_block_patterns() {
register_block_pattern(
'my-plugin/my-awesome-pattern',
array(
'title' => __( 'Two column magazine layout', 'my-theme'),
'description' => _x( 'A simple magazine style two-column layout with large image and stylized text', 'my-theme' ),
'categories' => array( 'columns' ),
'content' => ' Your block content code goes here'
)
);
}
add_action( 'init', 'wpb_my_block_patterns' );
现在复制并粘贴您之前复制的原始块数据作为 content 参数的值。换句话说,您需要将“您的块内容代码在此处”的文本替换为您的块代码。一定要保留文本周围的单引号。
最后,不要忘记将标题和描述更改为您自己的并保存更改。
您现在可以访问您的网站并编辑和发布或页面。您现在可以在块插入器中看到新注册的块编辑器。

在 WordPress 中删除块编辑器
您可以轻松删除或取消注册 WordPress 中的任何块编辑器。假设您要删除在上面的示例中创建的块编辑器。
您需要做的就是将以下代码复制粘贴到主题的 functions.php 文件中。
function wpb_unregister_my_patterns() {
unregister_block_pattern( 'my-plugin/my-awesome-pattern' );
}
add_action( 'init', 'wpb_unregister_my_patterns' );
在此示例中,'my-plugin/my-awesome-pattern' 是我们在注册时使用的模式的名称。
您可以使用此代码取消注册由您的主题或插件创建的任何块编辑器。您只需要知道用于注册模式的名称。
删除核心 WordPress 模式
核心 WordPress 模式可供所有 WordPress 用户使用。这意味着它们可能被过度使用,甚至可能与您的 WordPress 主题的其余部分不匹配。
如果您不想使用模式,那么您可以简单地避免将其添加到您的内容中。但是,如果您运行一个多作者 WordPress 站点,那么您可能希望阻止所有用户使用这些核心模式。
要删除所有核心 WordPress 模式,您需要将以下代码添加到主题的函数文件或特定于站点的插件中。
remove_theme_support( 'core-block-patterns' );
可重用块和块编辑器有什么区别?
块编辑器和可重用块都旨在解决类似的问题:为用户提供轻松添加常用块的选项。
但是,它们彼此完全不同。
例如,可重复使用的块可以直接在帖子编辑器中进行编辑和保存,但它们不如块编辑器灵活。
一个很大的区别是,如果您对可重复使用的块进行更改,它会更改您使用过的每个帖子或页面上的块。

另一方面,如果您插入模式并对其进行编辑,则这些更改仅适用于您添加该模式的帖子或页面。
块编辑器也可以通过您的 WordPress 主题或插件(例如块插件)注册。这允许这些开发人员为您提供更多设计选项来创建您的帖子和页面布局。
相关文章




