将 GoogleAPI 密钥添加到 WPForms 设置
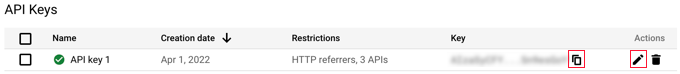
您现在将看到列出的 API 密钥以及您可用的任何其他密钥。您应该单击“复制”图标,以便将密钥添加到 WPForms 地理位置设置页面。

请注意,如果您需要更改任何 API 的设置或限制,则可以单击右侧的编辑图标。
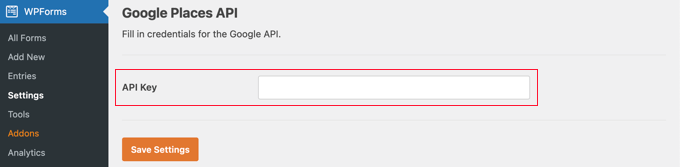
现在您需要返回您的网站,该网站仍应位于WPForms » 设置 » 地理位置页面上。在那里,将密钥粘贴到 WPForms 设置中的 Google Places API 字段中。完成后,请确保单击“保存设置”按钮。

注意: Google 地方信息要求您的网站拥有 SSL 证书。
在 WordPress 中使用嵌入式 Google 地图创建联系表格
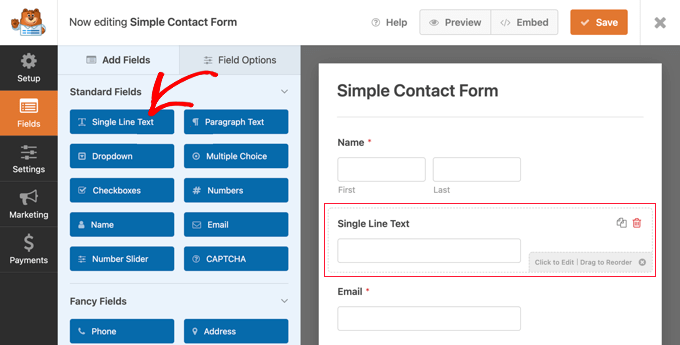
现在您已经配置了 WPForms 和 Google Places,您可以在 WordPress 中创建联系表单了。制作基本表单后,您需要添加地址字段。您可以使用地址块或单行文本字段。对于本教程,我们将使用单行文本字段。只需将单行文本块拖到表单上。

接下来,我们将自定义该字段的设置。为此,您需要单击该字段以显示单行文本设置。
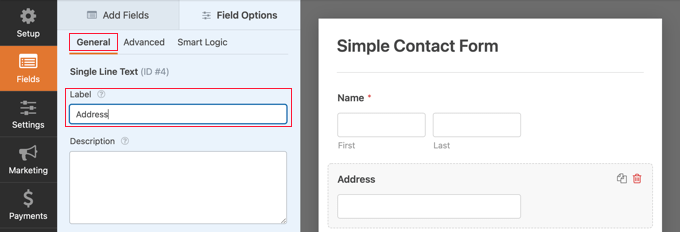
首先,您应该将字段的标签更改为“地址”。这将使您的用户清楚他们应该在该字段中输入什么。

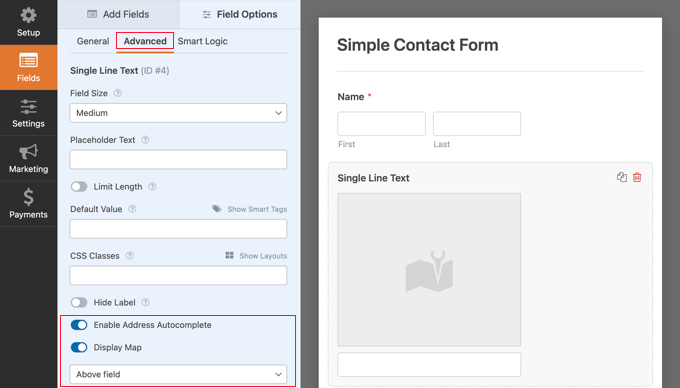
之后,您需要更改字段的设置,以便它在表单上显示地图。为此,您需要单击“高级”选项卡。
在这里,您应该在设置底部查找“启用地址自动完成”选项并将其切换到“打开”位置。然后,您将看到另一个选项“显示地图”,您也应该启用它。您可以选择在字段上方或下方显示地图。

将联系表添加到您的网站
将联系表添加到您的网站的最简单方法是单击“嵌入”按钮。您会在表单编辑器屏幕顶部的“保存”按钮旁边找到它。
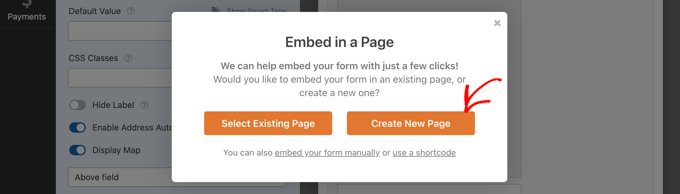
系统将询问您是将表单添加到现有表单还是创建新页面。

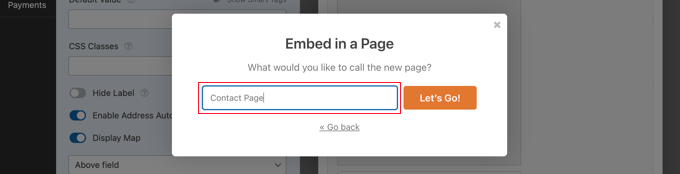
我们将单击“创建新页面”按钮。接下来,您应该为页面命名,然后单击“Let’s Go!” 按钮。

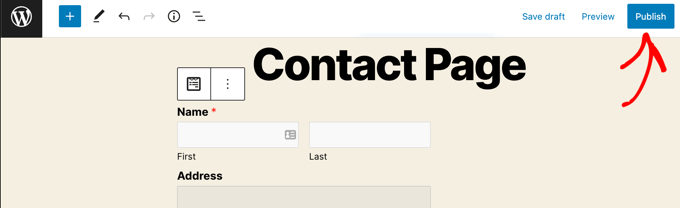
系统将创建一个具有该名称的新页面,并自动添加您的联系表格。您需要做的就是单击“发布”按钮以实时推送表单。

在联系表中查看 Google 地图
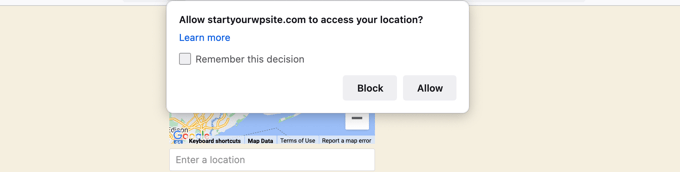
当用户访问您的联系表时,系统会询问他们是否希望允许您的网站访问您的位置。

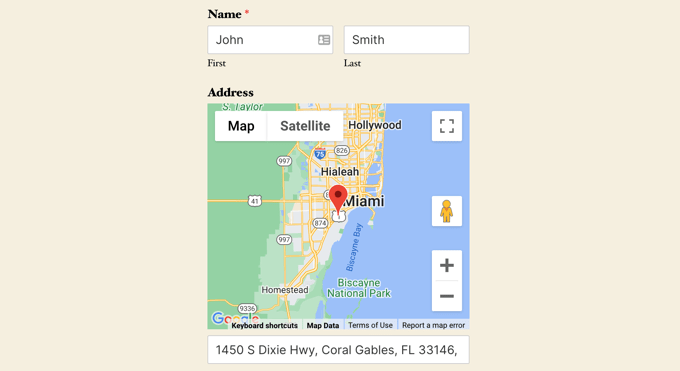
如果他们单击“允许”按钮,那么他们的当前位置将被输入到地址字段中,并且该位置的图钉将被添加到地图中。
此自动完成功能可以让您更快、更轻松地输入他们的地址,从而节省访问者的时间。

如果他们需要更改地址,则只需键入新地址或将图钉拖到地图上的其他位置即可。
相关文章

Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50
Warning: foreach() argument must be of type array|object, null given in /www/wwwroot/www.yephy.com/wp-content/plugins/so-pinyin-slugs/inc/functions.php on line 50



